Want to be able to track your Scratch-its from their beginning to their end? Interested in learning how to credit users accounts with their redeem codes right on your very own landing page? Well you can! Today, we are going to do a play by play on deep integration with merge tags and passthrough parameters. These will allow you to identify your users accounts and the redeem codes for crediting user accounts right on your very own landing page.
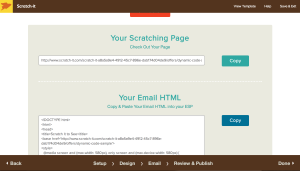
Step 1. First, finish your Scratch-it. When you get to the review and publish page of your scratch-it copy your email html and paste it onto a text editor.

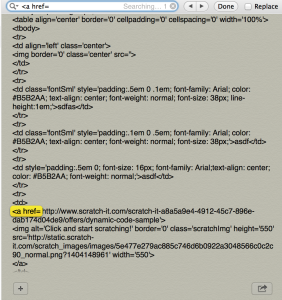
Step 2. Search for your anchor tags <a href=”http://www.scratch-it.com/scratch-it-a8a5a9e4-4912-45c7-896e-dab174d04de9/offers/dynamic-code-sample”</a>
Step 3. Adding Parameters and Merge Tags
Now for the dry stuff… In this example we will be using merge tags specific for MailChimp. The MailChimp merge tag for email is *|EMAIL|* therefore we will add the parameter “_email_address=” and merge tag *|EMAIL|* . It is important that you remember you will need to put ” ?si_ ” after the original URL, but before you attach the parameter. Our new url will look like the one below.
<a href=”http://www.scratch-it.com/scratch-it-a8a5a9e4-4912-45c7-896e-dab174d04de9/offers/dynamic-code-sample?si_email_address=*|EMAIL|*”></a>
MailChimp will translate this to: http://www.scratch-it.com/scratch-it-a8a5a9e4-4912-45c7-896e-dab174d04de9/offers/dynamic-code-sample?si_email_address=test@example.com
If the redeem URL of the Scratch-it is http://www.acme.com then the user will be taken to http://www.acme.com/?email_address=test@example.com. Notice the “si_” is stripped out.
a) For Dynamic Redeem Code
In this example we will assume you have a custom field for your email list with merge tag *|CUSTOM_CODE|*. Now all you have to do is add the parameter and merge tag from above plus the parameter for the redeem code followed by your custom merge tag.
<a href=”http://www.scratch-it.com/scratch-it-a8a5a9e4-4912-45c7-896e-dab174d04de9/offers/dynamic-code-sample?si_email_address=*|EMAIL|*&si_redeem_code=*|CUSTOM_CODE|*#?dc=*|CUSTOM_CODE|*”></a>
Why CUSTOM_CODE twice?
You will add the CUSTOM_CODE twice because the first parameter (si_redeem_code) is passed through as redeem_code=SOMETHING and the second parameter (dc=*|CUSTOM_CODE|*) is used on the scratching page. For more information on dynamic codes click here. Additionally, be sure to notice the “#?” as it is needed for the code to function correctly.
b) For Tracking
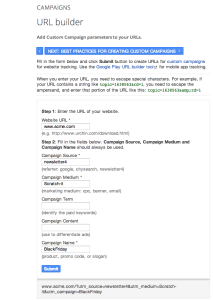
Use the Google Analytics URL Builder. The URL Builder will spew out a url based on the information inputted.
Prefix the parameters with “si_”, for example, building on our existing example:
<a href=”http://www.scratch-it.com/scratch-it-a8a5a9e4-4912-45c7-896e-dab174d04de9/offers/dynamic-code-sample
si_email_address=*|EMAIL|*&si_redeem_code=*|CUSTOM_CODE|*&si_utm_source=newsletter4
&si_utm_medium=scratch-it&si_utm_campaign=black_friday#?dc=*|CUSTOM_CODE|*”></a>
Step 4. Send using your ESP. You can view our example of a scratch-it passing through parameters and merge tags by clicking here.
If you have any issues, or technical difficulties applying your merge tags and parameters please reach out to us at info@scratch-it.com
Have you used a Scratch-it in an interesting way? Send us a shout out or a comment with a picture of your scratch-it for a chance to win the Best Scratch-it of the Week Award!